Add Payhip to WordPress (Classic Editor)
There are currently two editors that are available on WordPress, the "Classic Editor" and the "Gutenberg Editor". These instructions are for the Classic Editor. You'll find instructions for the Gutenberg Editor here.
In this article:
Add a link to WordPress
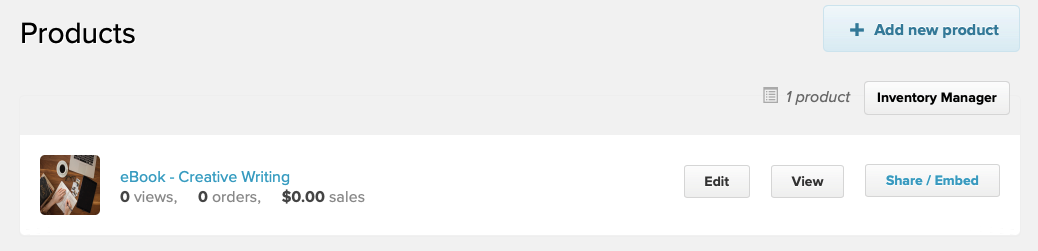
To add a link directly to a product from your WordPress site, all you need is the right URL to use. Finding the URL for your product is easy - just click on Products at the top of your admin dashboard, then find the product that you’d like to promote and select to Share / Embed.

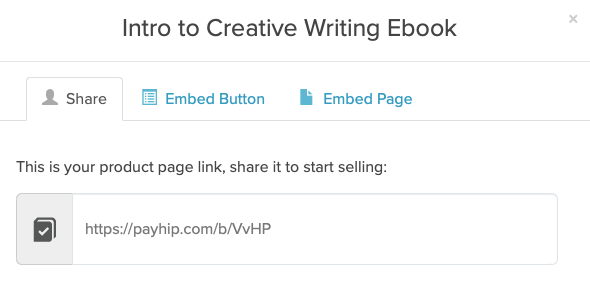
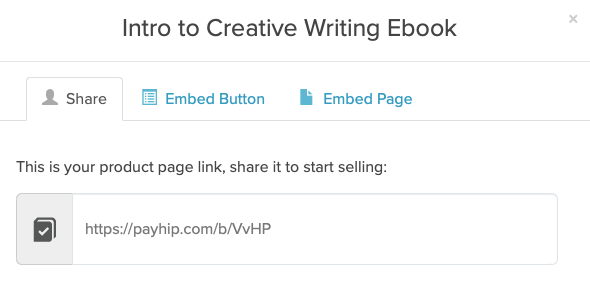
A modal will appear showing your product URL, which you can copy and paste into your WordPress site wherever you need it.

You can also use your store URL to link directly to your store home page from WordPress. To find this URL, navigate to Account > Settings and scroll down to Username.
Embed a button on WordPress
If you’d like to add a button to your WordPress site that links to one of your products, click on Products at the top of your admin dashboard.
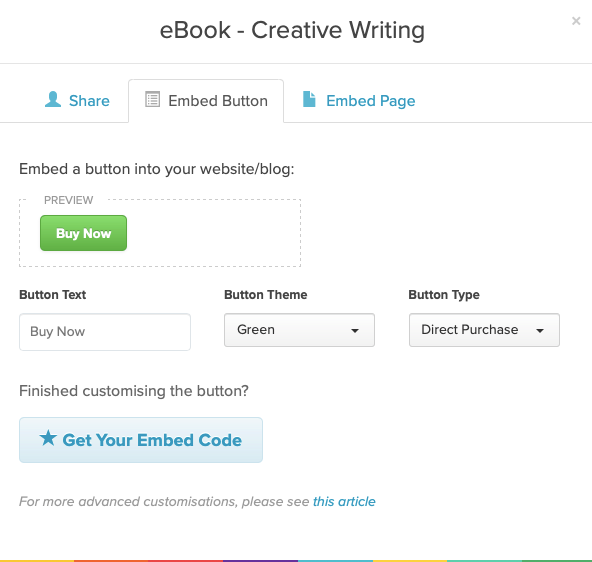
Find the product that you’d like the button to link to, select Share / Embed, and then go to the Embed Button tab of the modal that appears.

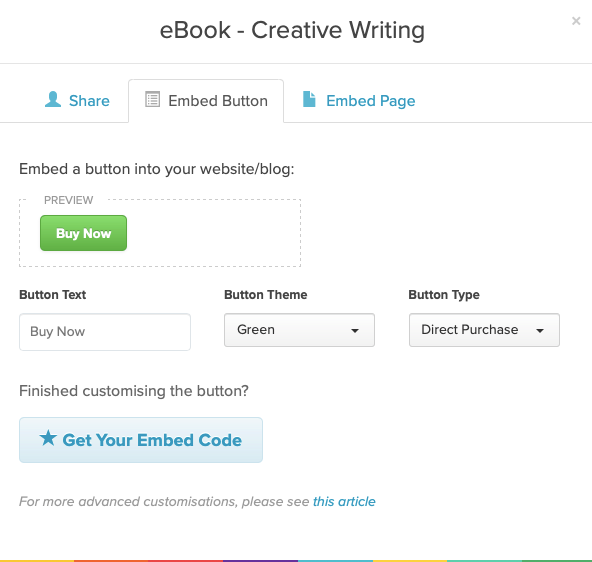
Here you can preview your button, customizing its text, color, and type. There are two types of button that you can create:
- Direct Purchase – Will direct the user straight to checkout for the product.
- Add to Cart – Will add the product to the user’s cart. They’ll be able to add other products before purchasing.

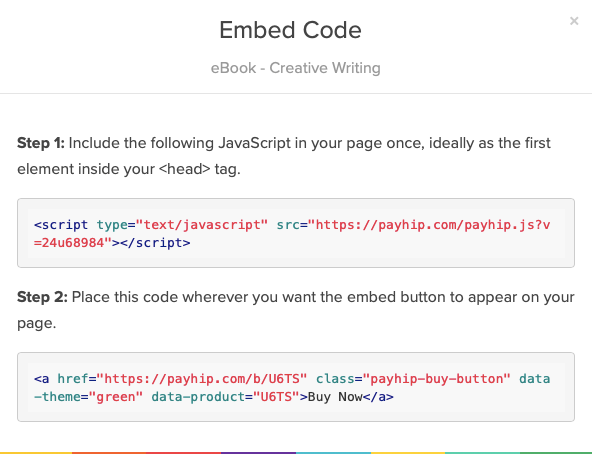
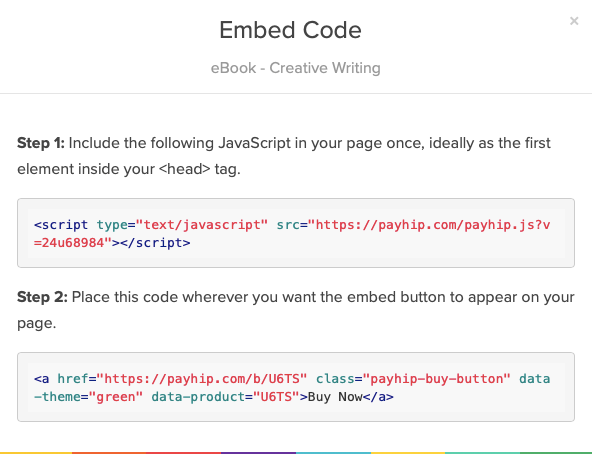
Once you’re done creating your button, click Get Your Embed Code. This will give you two snippets of code.

The first snippet is JavaScript and it needs to go within the head tag of the page where you’ll be embedding the button. Because WordPress doesn’t allow JavaScript by default, you’ll need to add a plugin to your site. We recommend one called Insert Headers and Footers.
Because you have to install a plugin for this process to work, you will need to be an admin on WordPress. If you’re hosting your site with WordPress.com, then you will need to be on their Business plan or above.
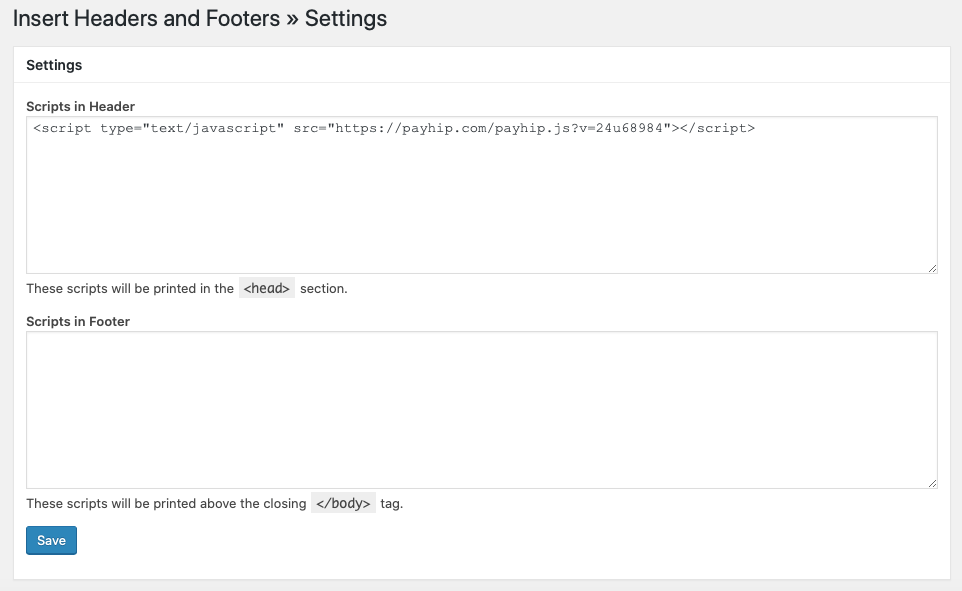
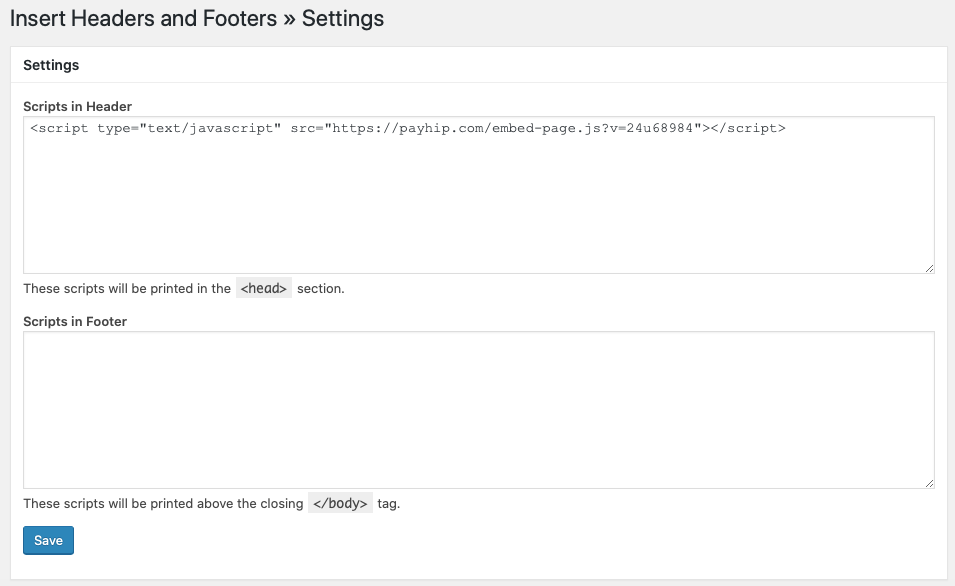
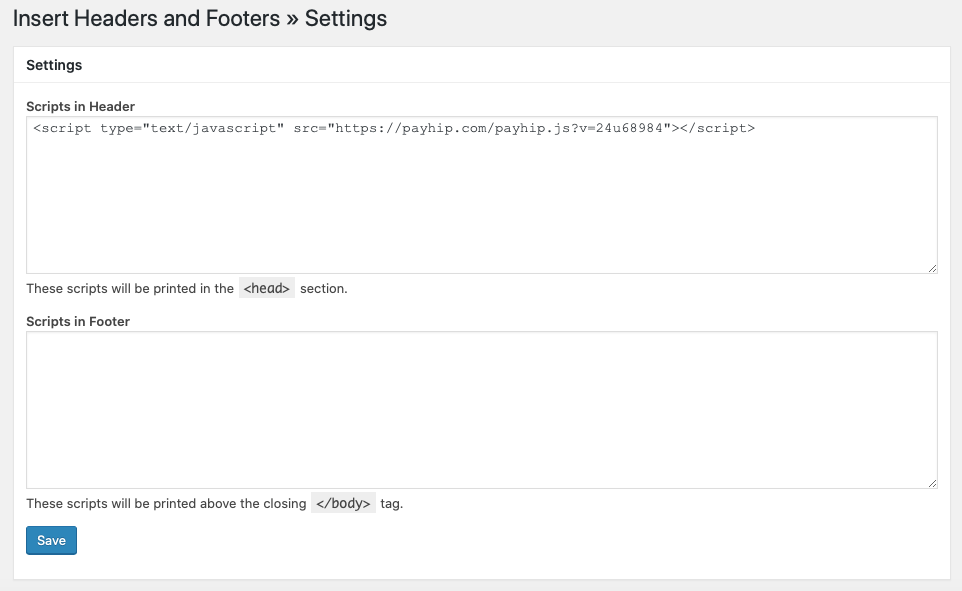
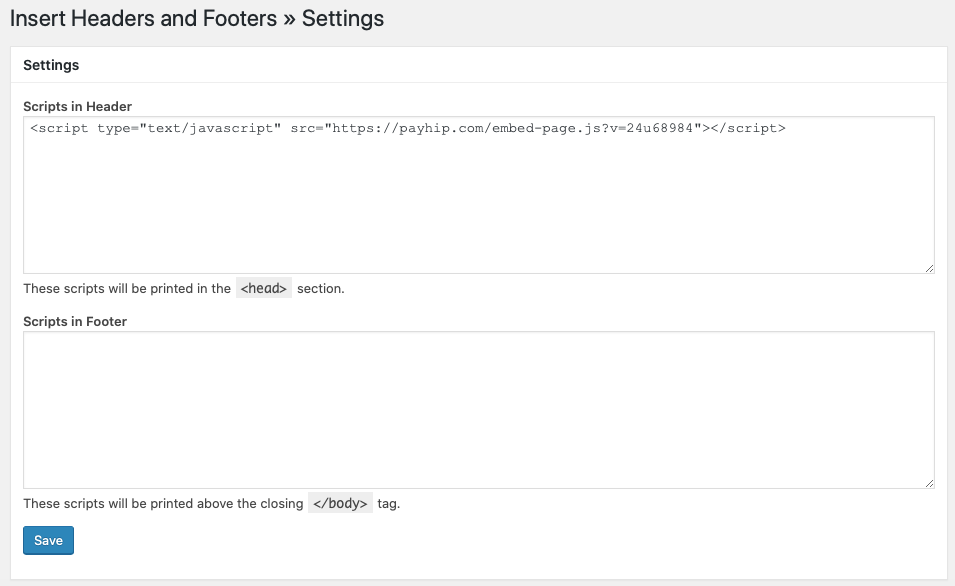
Once you’ve installed the plugin, in your WordPress admin dashboard, go to Settings > Insert Headers and Footers. Then paste the JavaScript snippet into the Scripts in Header field and hit Save.

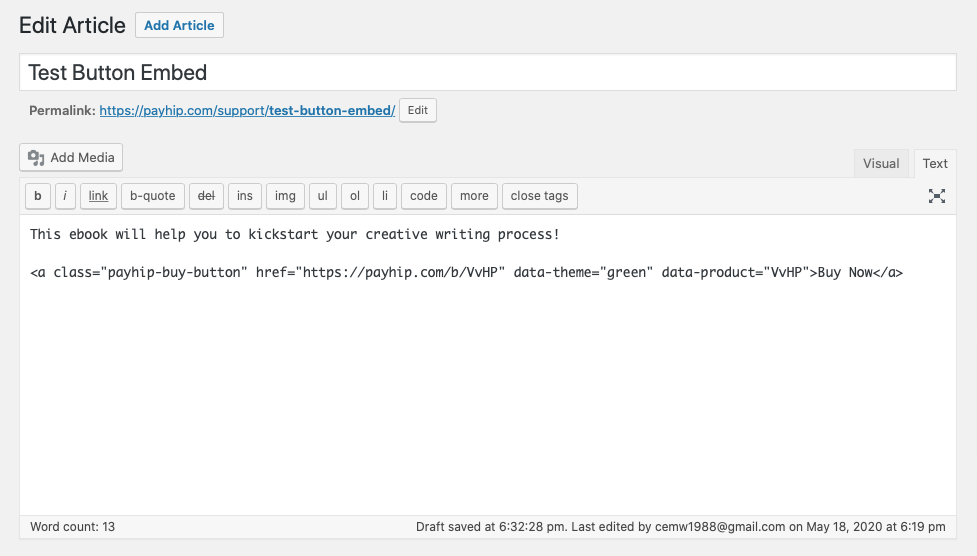
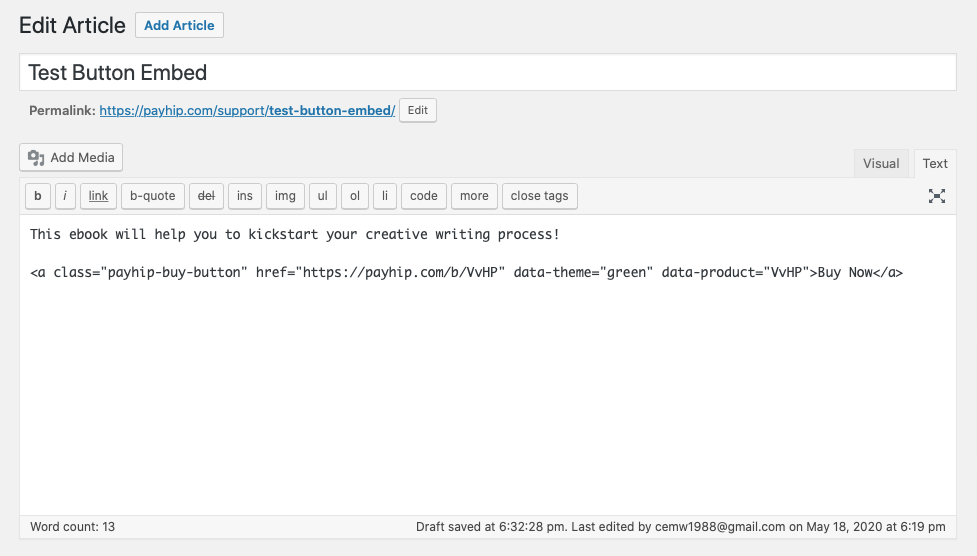
Now you’re ready to add your button to your site. To do this, simply copy the second snippet of code that we gave you. This is HTML and can be pasted into your WordPress site from the Text view when editing a page.

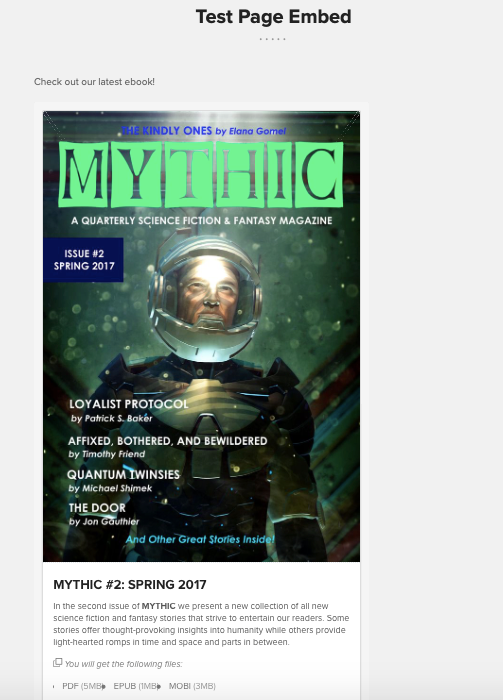
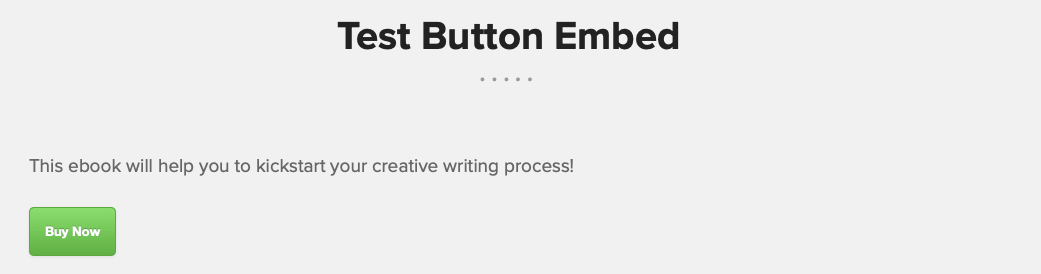
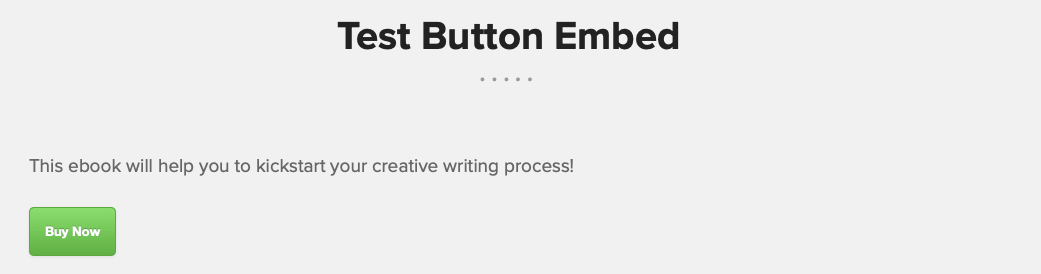
When you preview your page, you’ll now see the button embedded:

Embed a page on WordPress
To embed a product page into your WordPress site, click on Products at the top of your admin dashboard.

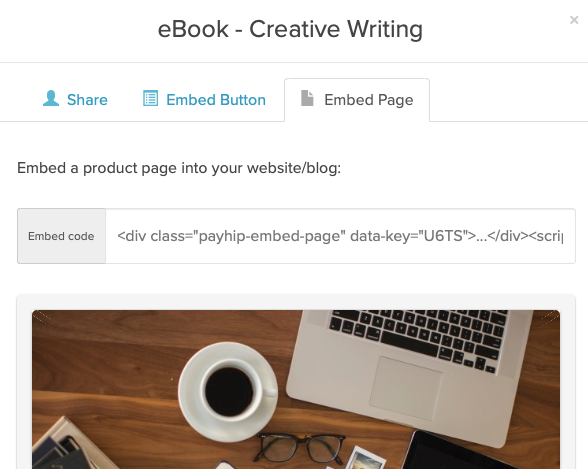
Find the product that you’d like to embed, select Share / Embed, and then go to the Embed Page tab of the modal that appears. You’ll see a preview of the product page. If you’d like to customize the look of this page, that can be done using the store builder.

Like with the embed button option, you need to install a plugin on your WordPress site so that you can add JavaScript into your site header. We recommend Insert Headers and Footers.
Once you’ve installed the plugin, in your WordPress admin dashboard, go to Settings > Insert Headers and Footers. Then take the part of the embed code that’s within script tags and paste it into the Scripts in header field and hit Save.

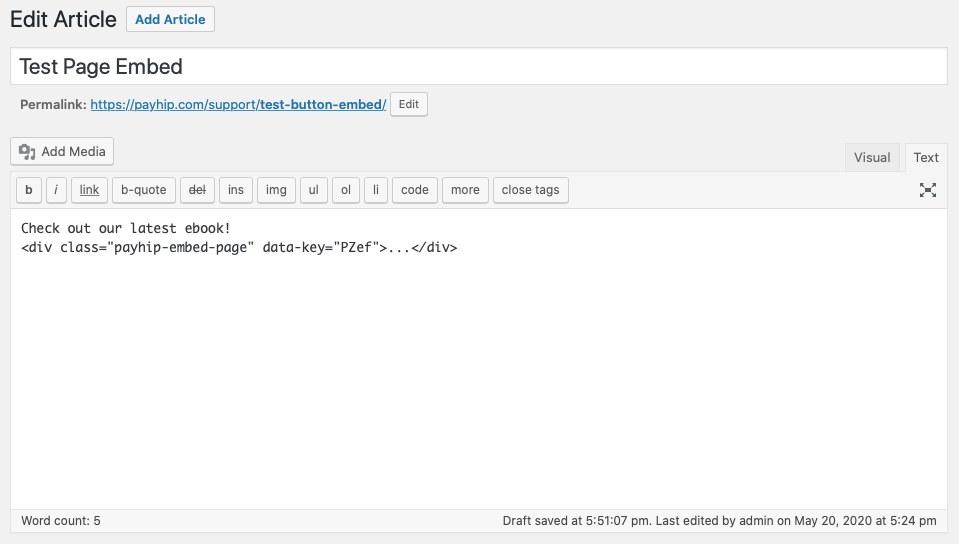
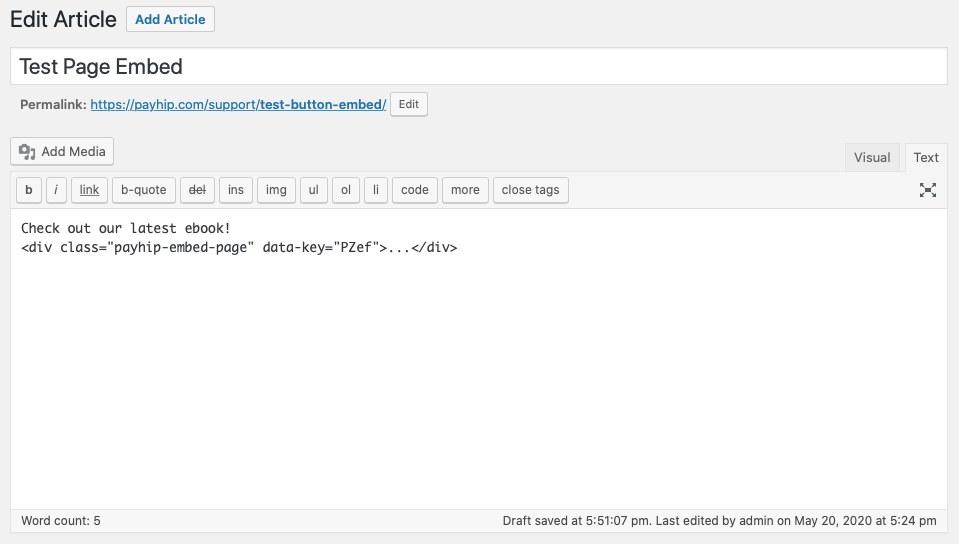
Next, take the rest of the embed code (the part within div tags) and paste it into your WordPress site from the Text view when editing a page.

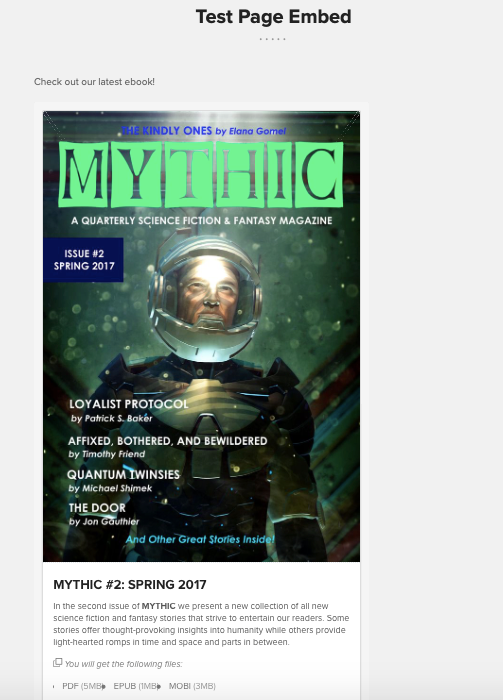
When you preview your page, you’ll now see the page embedded: